An application is fundamentally shaped by its navigation.
It’s best to start with a consideration of the primary objects your application will display. How are those objects divided or grouped? Is there a hierarchy of objects or a flat organization? Are there a small number of primary objects or many?
List-Detail Navigation
For a small, flat collection of like objects, consider List-Detail navigation, implemented with a list on the left and a detail panel on the right. The list shows key information for each item. The detail panel shows in-depth information and options.

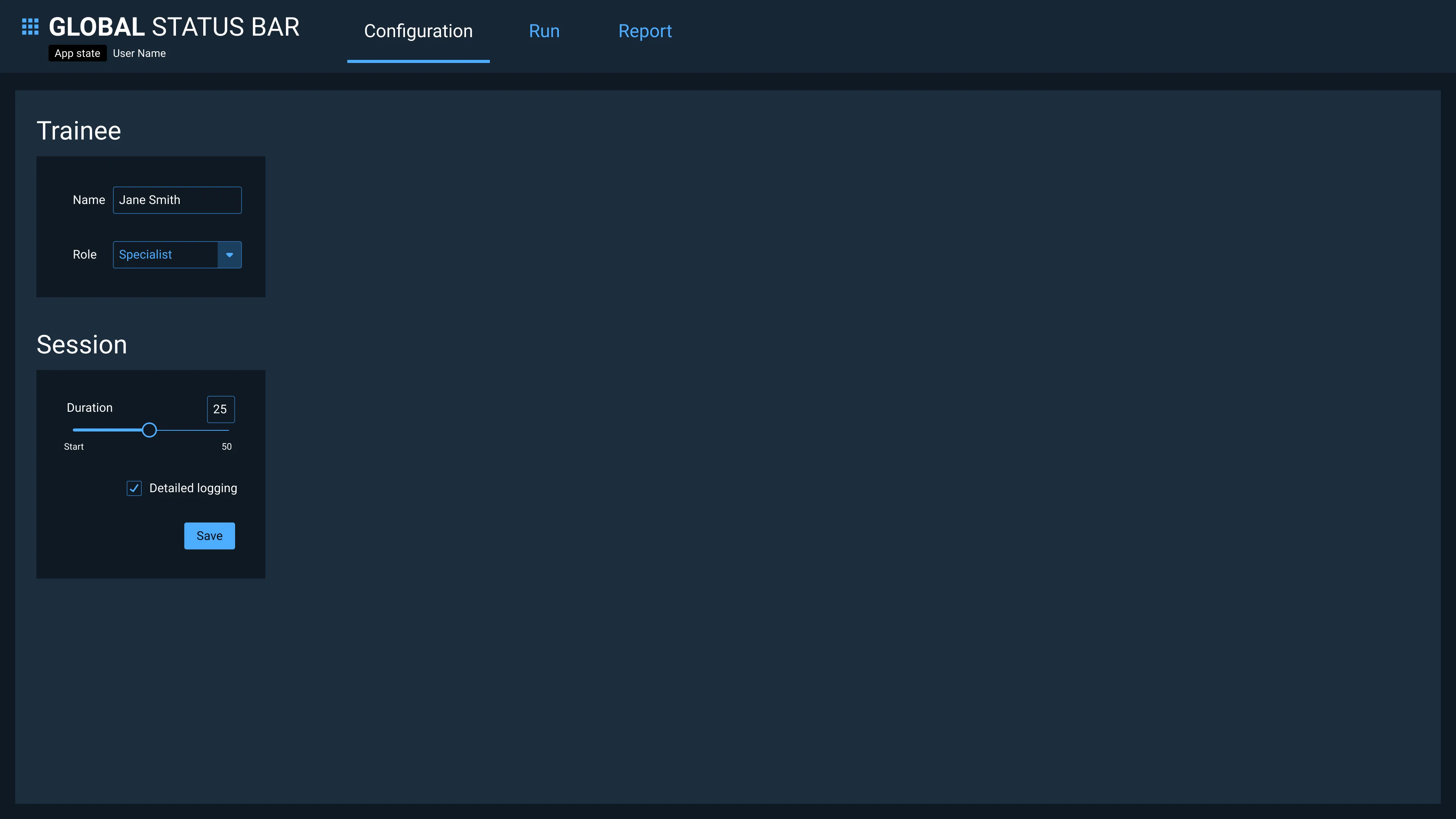
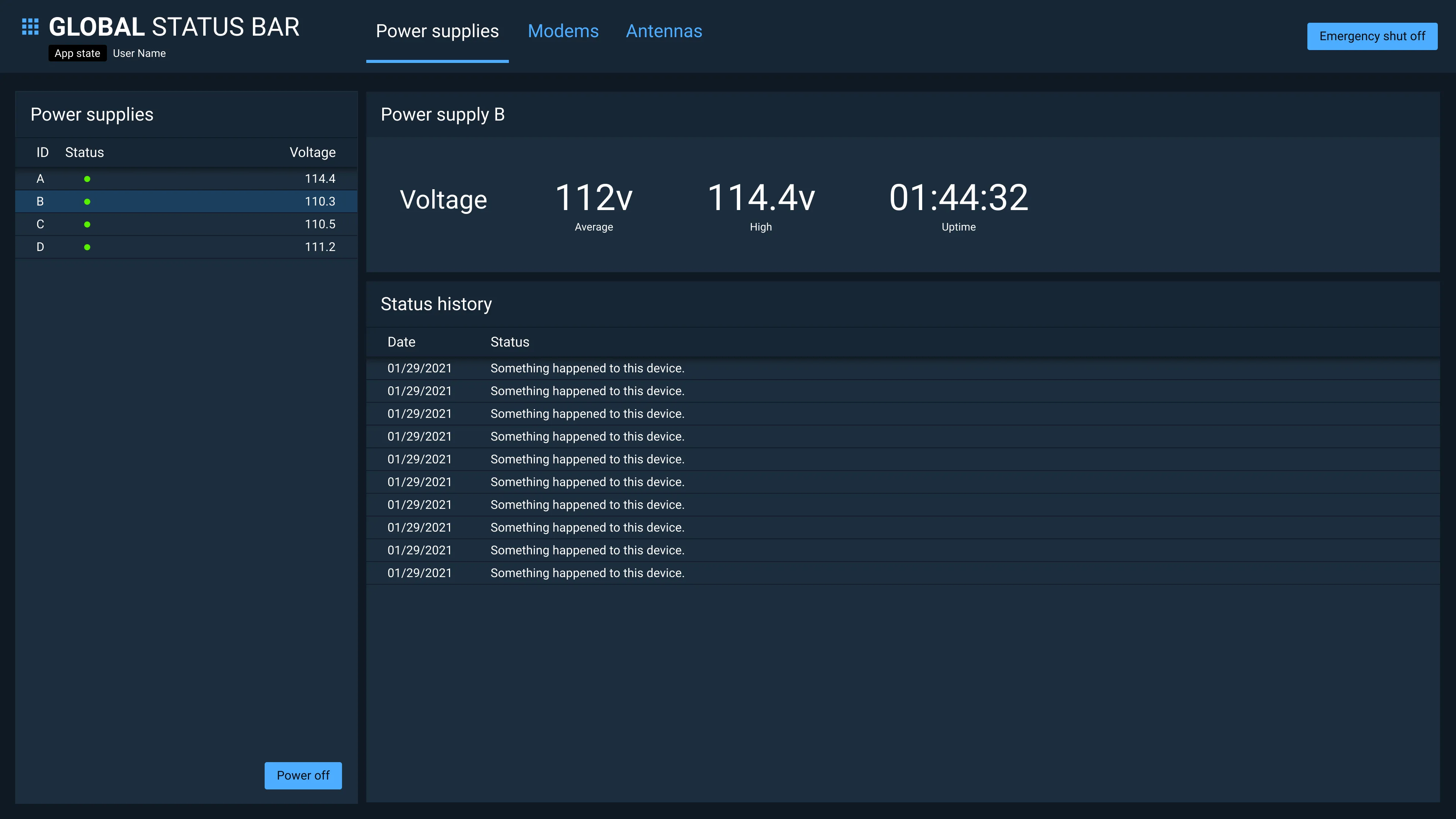
Tab Navigation
Application objects that easily fall into a small number of distinct categories or that represent a step-wise workflow, are a candidate for Tab Navigation. Examples include:
- Scheduled, In-progress, Done
- Untested, Succeeded, Failed
- Proposals, Projects
Tab Navigation works best when the user can accomplish fundamental tasks within a tab before moving onto another.
The contents of each tab may be similar objects with a different view or unique objects or presentations.

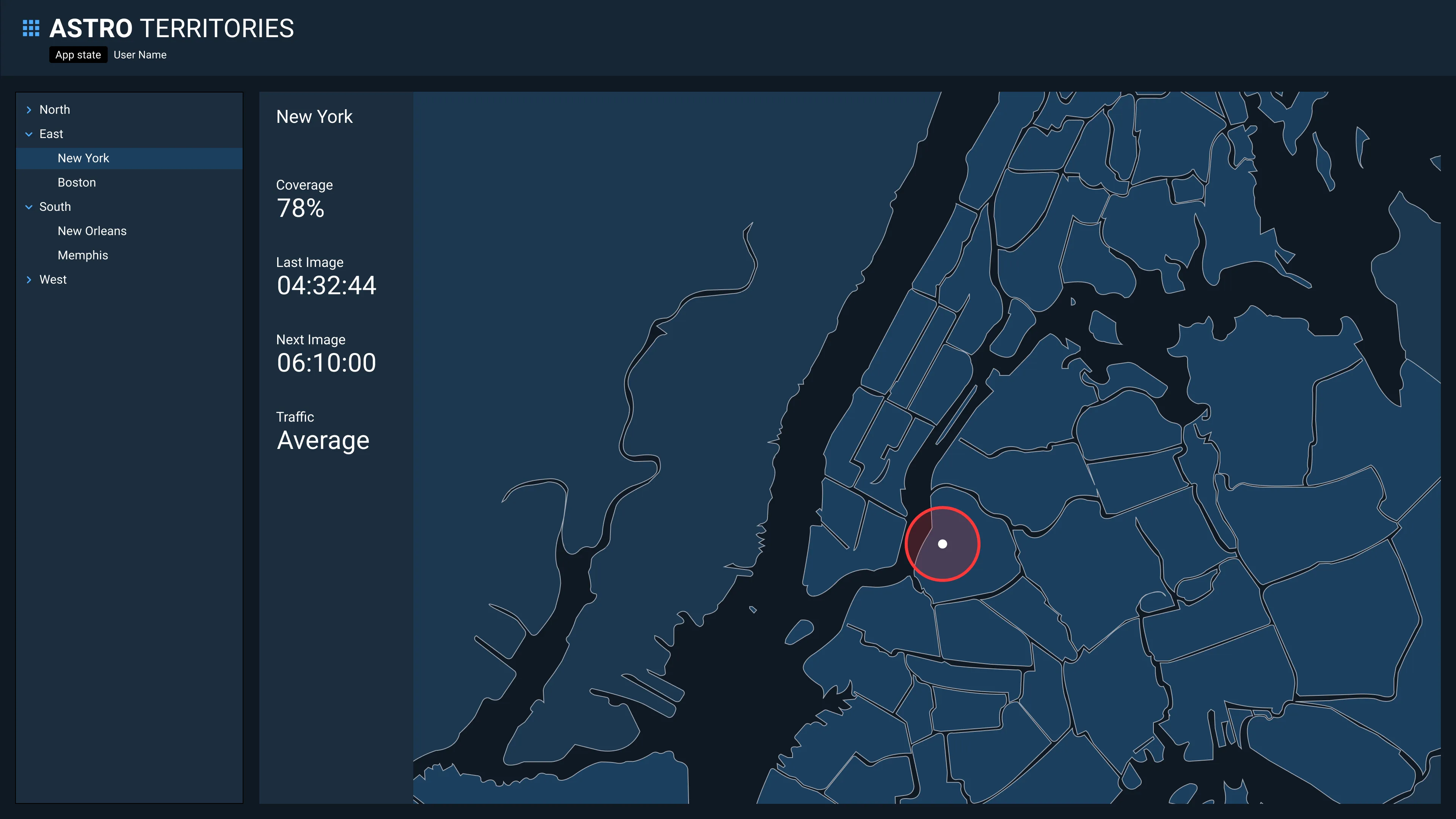
Tree Navigation
Tree Navigation resembles List-Detail, but uses a hierarchal tree rather than a flat list to drive selection. The guidelines you’re reading right now use Tree Navigation.
Use Tree Navigation only with a set of objects that fall into a natural single hierarchy, such as sections, chapters, and paragraphs.
Avoid mixing unrelated object types in a single tree. Although this usage is commonly seen in desktop productivity applications, it often leads users on a frustrating hunt for objects or features.

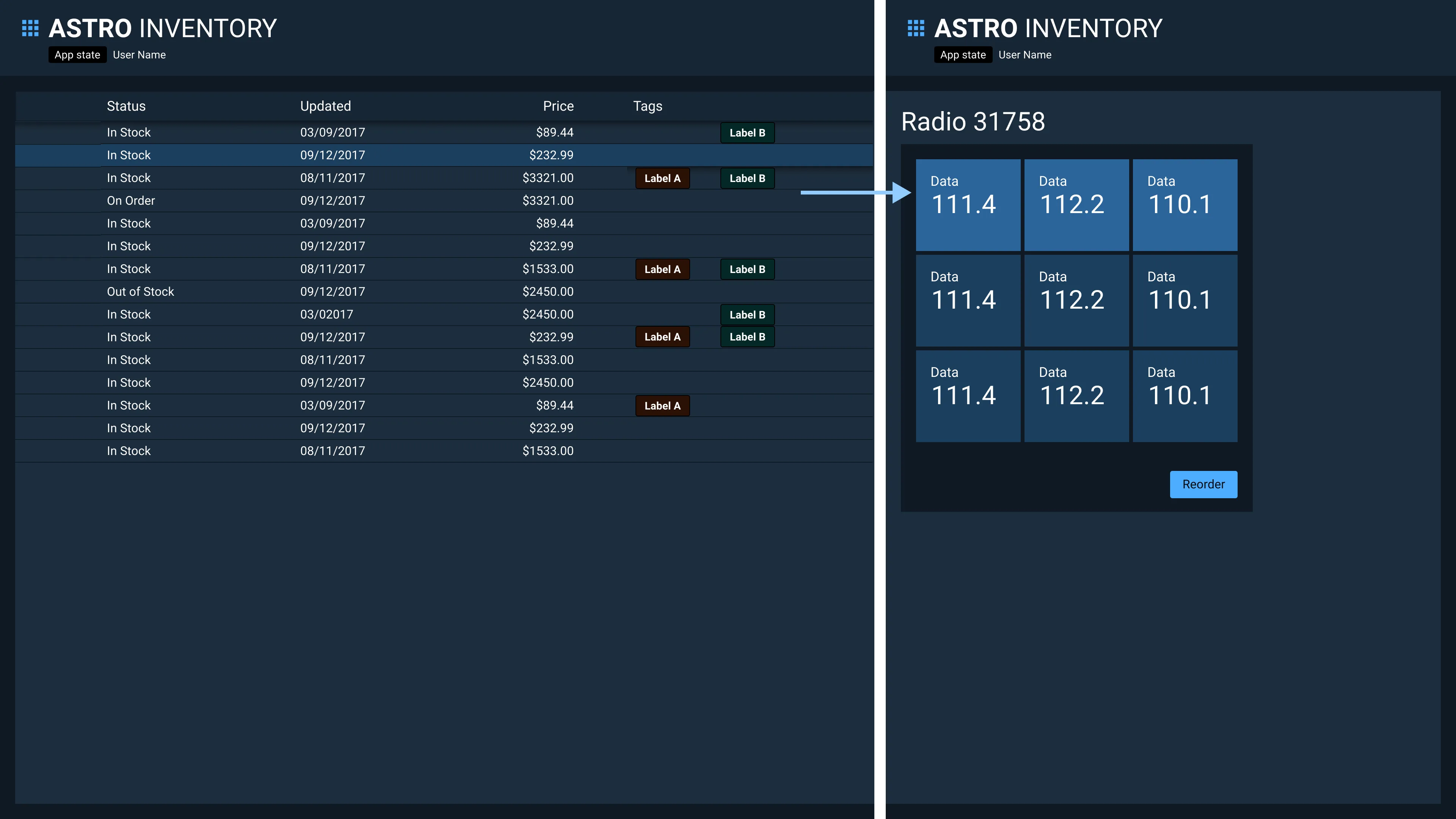
Table Navigation
Applications with large uniform data sets can be structured with Table Navigation. Table Navigation begins with a full screen tabular view of the application data. The table’s searching, sorting, and filtering capabilities allow the user to find objects of interest before drilling down to additional detail pages.

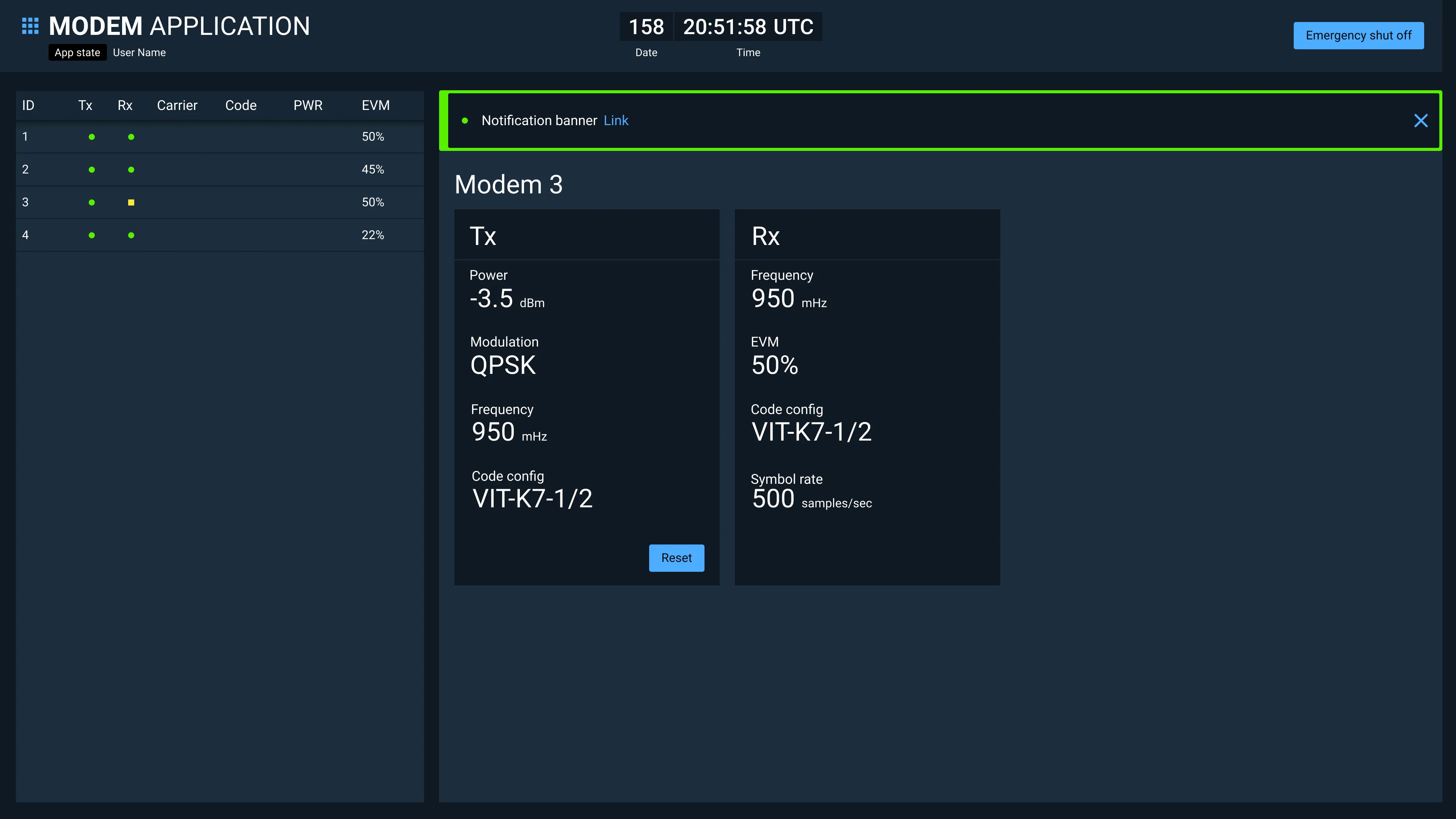
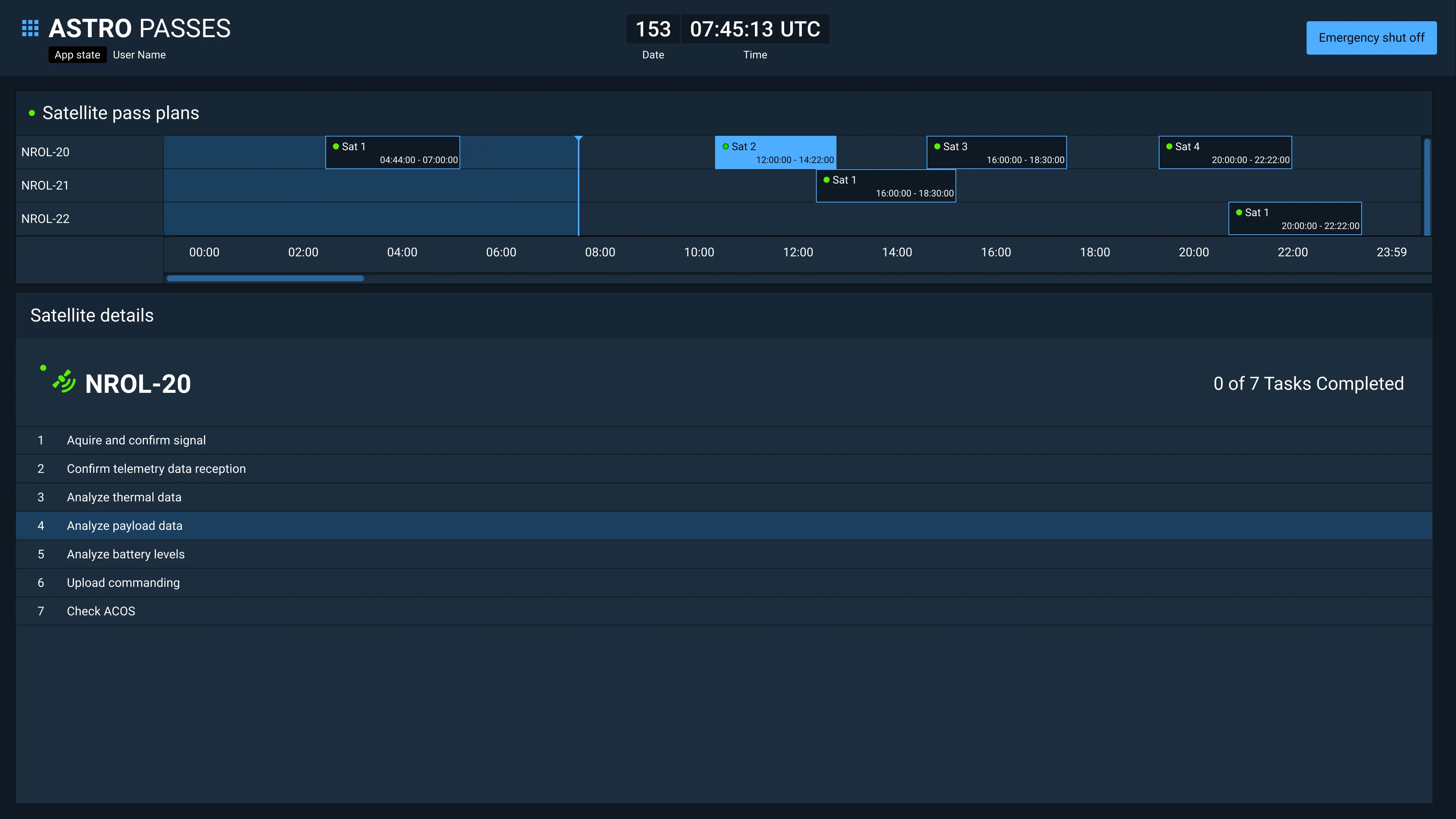
Timeline Navigation
Applications that are principally organized around events on a realtime schedule can make use of Timeline Navigation. A timeline atop the page allows the user to select events that are shown in detail in the main area the page.

Combining Navigation
Navigation types are often combined within complex applications. For example, an application can have Tab main navigation with List-Detail sub-navigation.

Asset Status
| Asset | Version | Status |
|---|---|---|
| Documentation | N/A | Available |